学习 CSS3 属性 writing-mode
2016年12月14日
writing-mode 是控制内联元素的显示的,和 float 属性有些类似,writing-mode 可以实现文字竖向的排版。
writing-mode语法
writing-mode有两套语法,一套是IE私有的,一套是CSS规范属性。
CSS3语法
/* 关键字值 */ |
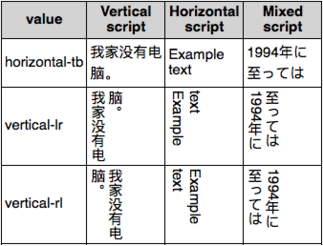
- 默认值horizontal-tb表示文本流是水平方向(horizontal)的,元素是从上往下(tb:top-bottom)堆叠的。
- vertical-rl表示文本是垂直方向(vertical)展示,然后阅读的顺序是从右往左(rl:right-left),跟我们古诗的阅读顺序一致。
- vertical-lr表示文本是垂直方向(vertical)展示,然后阅读的顺序还是默认的从左往右(lr:left-right),也就是仅仅是水平变垂直。
下面是各个值下的中英文表现对照(参考自MDN):
使用text-orientation:upright可让英文字符竖立,IE不支持,FF和Chrome支持。
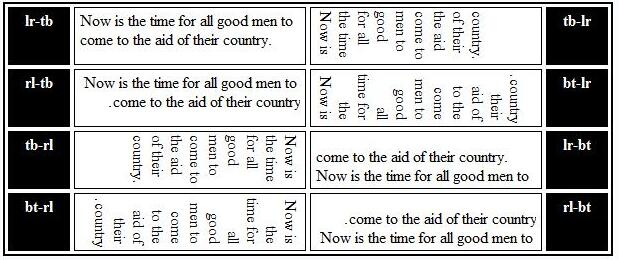
IE浏览器语法
-ms-writing-mode: lr-tb | rl-tb | tb-rl | bt-rl | tb-lr | bt-lr | lr-bt | rl-bt | lr | rl | tb |
- lr-tb
初始值。内容从左往右(left-right),从上往下(top-bottom)水平流动,以及下一行水平元素在上一行元素的下面,所有符号都是直立定位。大部分的书写系统都是使用这种布局。 - rl-tb
内容从右往左(right-left,从上往下(top-bottom)水平流动,以及下一行水平元素在上一行元素的下面,所有符号都是直立定位。这种布局适合从右往左书写的语言,例如阿拉伯语,希伯来语,塔安那文,和叙利亚语。 - tb-rl
内容从上往下(top-bottom),从右往左(right-left)垂直流动, 下一个垂直行定位于前一个垂直行的左边,全角符号直立定位,非全角符号(也可以被称作窄拉丁文或者窄假名符号)顺时针方向旋转90°。这种布局多见于东亚排版。 - bt-rl
内容从下往上(bottom-top),从右往左(right-left)垂直流动, 下一个垂直行定位于前一个垂直行的左边,全角符号直立定位,非全角符号(也可以被称作窄拉丁文或者窄假名符号)顺时针方向旋转90°。此布局多见于在东亚垂直排版从右往左的文本块上。 - tb-lr
IE8+浏览器支持。 内容从上往下(top-bottom),从左往右(left-right)垂直流动。下一个垂直行在前一个的右边。 - bt-lr
IE8+浏览器支持。 内容从下往上(bottom-top),从左往右(left-right)垂直流动。 - lr-bt
IE8+浏览器支持。 内容从下往上(bottom-top),从左往右(left-right)水平流动。下一个水平行在前一行的上面。 - rl-bt
IE8+浏览器支持。内容从下往上(bottom-top), 从右往左(right-left)水平流动。 - lr
IE9+浏览器支持。在SVG和HTML元素上使用。等同于lr-tb. - rl
IE9+浏览器支持。在SVG和HTML元素上使用。等同于rl-tb. - tb
IE9+浏览器支持。在SVG和HTML元素上使用。等同于tb-rl.
各个属性值的表现如下(参考自微软)